I use this setup to get notified about a task when they are due, You can tinker with it to make NTFY trigger multiple ways, please message me if you need help with this.
Setting up n8n
I cribbed off the compose with Postgres from n8n for my instance, feel free to reach out to me if you need help.
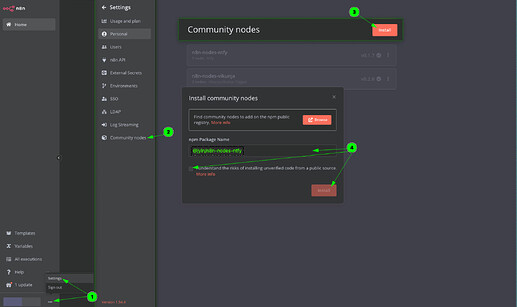
- After getting your account setup, head over to the side bar >Settings >Community Nodes > Install
- add the following community nodes
- @jyln/n8n-nodes-ntfy
- n8n-nodes-vikunja
Get your Vikunja API Key
-
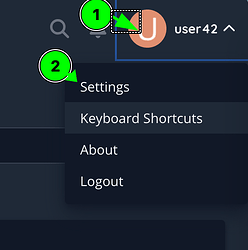
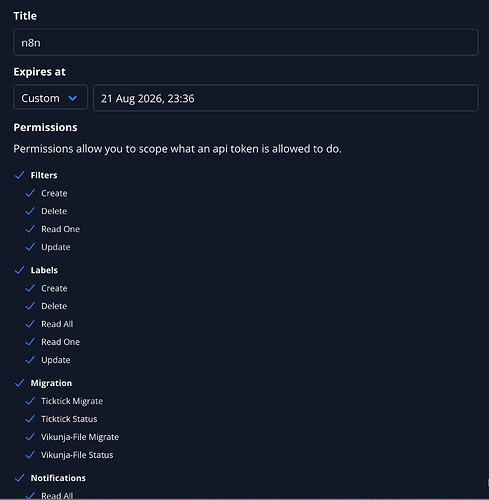
head to your Vikunja instance, and select your user Profile > Settings > API Tokens
-
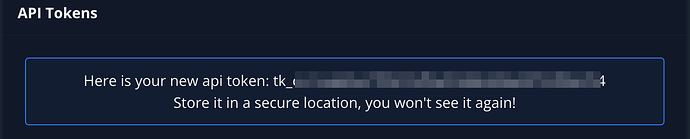
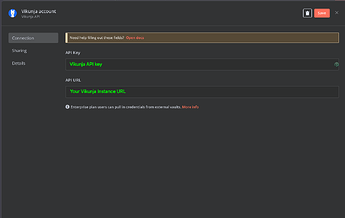
copy your token and head back to n8n, in the top bar select
Credentials > Add- you will need your Vikunja domain and API key that you just copied
Bearer token into n8n
Head back over to n8n Credentials page and add your NTFY Bearer token just like you did for Vikunja.
Setting up the workflow
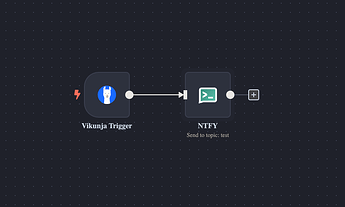
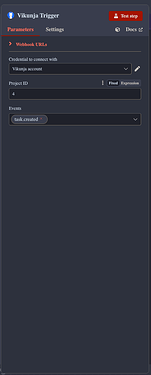
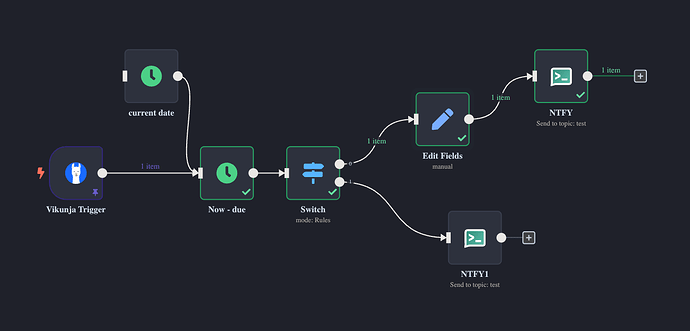
Getting the workflow to trigger was easy, just add your Vikunja Trigger, I use On Task Created and link it to my NTFY:
I use the Project ID instead of the name because I couldn’t search by name, sure this is something to do with my setup.
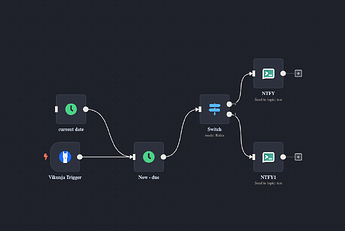
Next, I want to get notified when the task is due, which means doing a bit of date math:
Time relative notifications
currently, the way I have my workflow set, NTFY reminds me as the task is due, I am working on getting a notification 15 minutes before, but have been hitting some logic blocks. UPDATE: I solved this
-
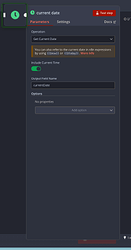
We get out current time:
-
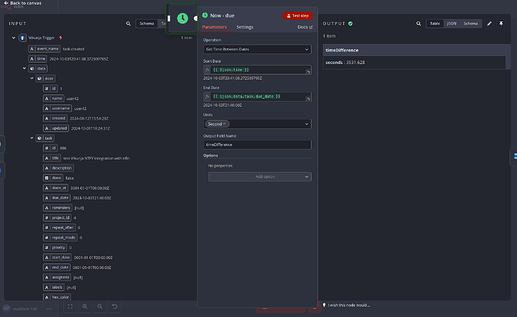
then do a comparison of the due date from Vikunja to the current time, and output the seconds in between.
-
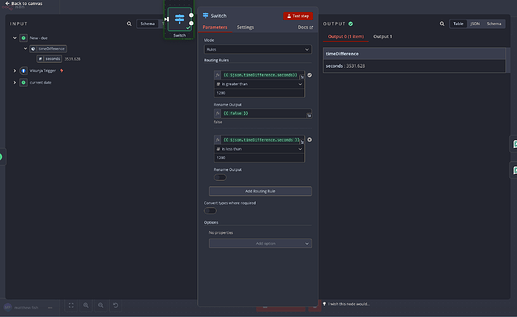
Then we use a switch
- if the task is due greater than 20 minutes from now, we delay the send, otherwise, send the notification right away.
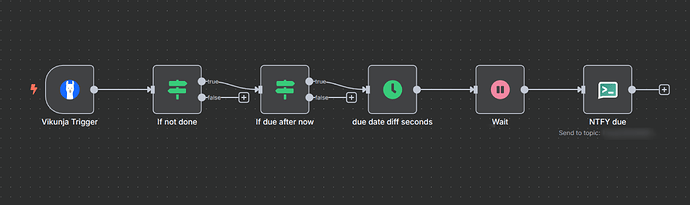
Setting a reminder 15m before
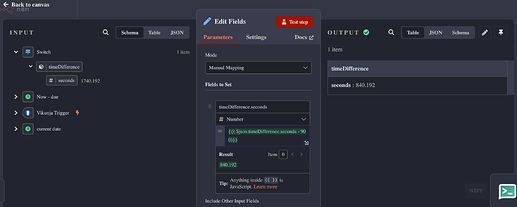
Just add an * Edit Fields* in your switch that is using a delay, and drag in timeDifference.seconds and edit your formula to reflect the following:
{{( $json.timeDifference.seconds - 900)}}
This sets the delay to 15 minutes before the time set.
Sending and Action Buttons
Finally, we send the notification to NTFY for our tasks. But wait! why don’t we add a button to automatically complete the task?!
Just click the Add Option button and select Click Action
this is just doing a HTTP Request to complete your tasks, docs on it here
Action
- The action should be set to
HTTPto send requests
URL
- The URL should be
https://tasks.tld/tasks/{{ $('Vikunja Trigger').item.json.data.task.id }}or similar when dragging choices in.
Label
Use what you want here, I like to keep it simple with Complete Task
Clear
when set to
truethis will clear the notification from your topic when the action button is selected
I leave this option unchecked, as I had issues with iOS when having it set
Headers
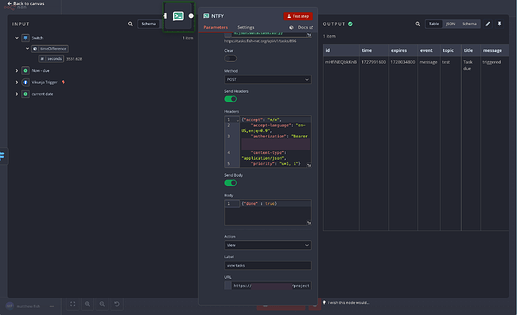
I had trouble getting this setup, but after inspecting the network when doing test notifications from multiple services, I came up with the following needed in my Headers:
{
"accept": "*/*",
"accept-language": "en-US,en;q=0.9",
"authorization": "Bearer API_KEY_FROM_VIKUNJA",
"content-type": "application/json",
"priority": "u=1, i"
}
Body
In order to complete the task, you need to add the folowing to your body as well
{"done" : true}
The View Button
Maybe I just want to look at the task in Vikunja directly from NTFY, easy, just add a view button, just add another option and use the following:
Action
- View
Label
- View Task
URL
https://tasks.tld/projects/{{ $('Vikunja Trigger').item.json.data.task.project_id }}/{{ $('Vikunja Trigger').item.json.data.task.id }}
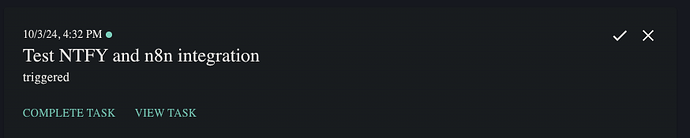
The final product
In the end, I create a task, and

Boom