Hey,
I have vikunja successfully deployed using the docker-compose.yml with the proxy included.
However i have a parent NGINX that handles all requests to my machine, and certificate renewal/SSL. I have other services deployed on this proxy as well. This is using the SWAG repo.
From the SWAG container (my parent reverse proxy) i can successfully do:
curl -X GET http://vikunja-proxy/api/v1/info
which returns a successful response.
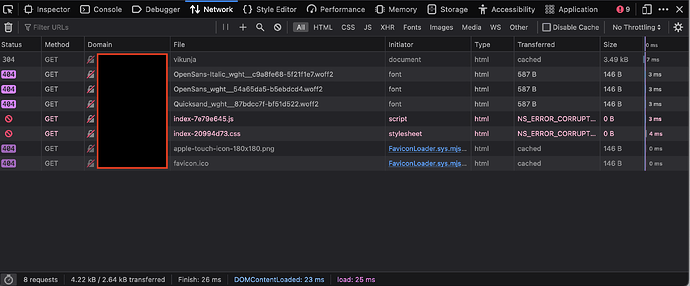
But loading the endpoint https://server.local/vikunja i get an error in the firefox console:Loading module from “https://server.local/assets/index-7a751181.js” was blocked because of a disallowed MIME type (“text/html”). vikunja
I experience this error on safari as well. I have no change any settings on firefox regarding allowed mimetypes.
Are you trying to host Vikunja in a subdirectory? That’s a little more complicated, check out Running Vikunja in a subdirectory | Vikunja
Yes i am. i am trying to run it at the endpoint https://server.local/vikunja
Seems i need to change VIKUNJA_FRONTEND_BASE. Is this exposed as a env variable to the front end container?
If not do i have to create the frontend container from scratch?
and how would this work with docker-compose since that is my current setup
You need to build the frontend from source with VIKUNJA_FRONTEND_BASE set. You could clone the repo, modify the dockerfile so that it includes the env variable and then use docker compose’s build attribute to point the compose file to the repo folder.
i set VIKUNJA_FRONTEND_BASE to https://server.local/vikunja but i am still running into the same error, as well a bunch of 404 errors
How did you set it? Can you share the command and config used?
Here is the docker-compose
version: '3'
networks:
internal_network:
swag_default:
name: swag_default
external: true
services:
db:
image: mariadb:10
command: --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
environment:
MYSQL_ROOT_PASSWORD: somePassword
MYSQL_USER: vikunja
MYSQL_PASSWORD: somePassword
MYSQL_DATABASE: vikunja
volumes:
- ./db:/var/lib/mysql
restart: unless-stopped
networks:
- internal_network
api:
image: vikunja/api
environment:
VIKUNJA_DATABASE_HOST: db
VIKUNJA_DATABASE_PASSWORD: somePassword
VIKUNJA_DATABASE_TYPE: mysql
VIKUNJA_DATABASE_USER: vikunja
VIKUNJA_DATABASE_DATABASE: vikunja
VIKUNJA_SERVICE_JWTSECRET: somePassword
VIKUNJA_SERVICE_FRONTENDURL: https://server.local/vikunja
volumes:
- ./files:/app/vikunja/files
depends_on:
- db
restart: unless-stopped
networks:
- internal_network
frontend:
build: frontend/
restart: unless-stopped
depends_on:
- api
networks:
- internal_network
vikunja-proxy:
image: nginx
volumes:
- ./nginx.conf:/etc/nginx/conf.d/default.conf:ro
depends_on:
- api
- frontend
ports:
- 14880:80
restart: unless-stopped
networks:
- internal_network
- swag_default
After cloning the frontend repo, my .env.local looks like this:
VIKUNJA_FRONTEND_BASE=/vikunja/
Are the paths set correctly when you check the index.html of the frontend container? Try in a private tab or with curl to bypass any caches.
Not sure what paths you are referring to.
Whats the curl command i should try?
like curl the frontend container? the API?
I mean accessing the frontend.
I used a private tab and loaded up http://server.local:14880
Here is the result.
Its been a while since i worked on this, but when i remove the proxy container, expose the frontend container on port 14880, it would work on the address http://server.local:14880 without the subpath changes
I read somewhere that it might be easier to do what i am trying to do with the proxy as part of the docker-compose
If you do a curl request to http://server.local:14880 what do you get?
Not necessarily, as Vikunja’s frontend needs to know about the sub path or else it won’t be able to load the frontend assets.
i did curl -X GET http://server.local:14880
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vikunja</title>
<meta name="description" content="Vikunja (/vɪˈkuːnjə/) - The to-do app to organize your life.">
<meta name="theme-color" content="#1973ff"/>
<link rel="icon" href="/vikunja/favicon.ico">
<link rel="apple-touch-icon" href="/vikunja/images/icons/apple-touch-icon-180x180.png"/>
<link rel="preload" href="/vikunja/assets/OpenSans-Italic_wght__c9a8fe68-5f21f1e7.woff2" type="font/woff2" as="font" crossorigin="anonymous">
<link rel="preload" href="/vikunja/assets/OpenSans_wght__54a65da5-b5ebdcd4.woff2" type="font/woff2" as="font" crossorigin="anonymous">
<link rel="preload" href="/vikunja/assets/Quicksand_wght__87bdcc7f-bf51d522.woff2" type="font/woff2" as="font" crossorigin="anonymous">
<script type="module" crossorigin src="/vikunja/assets/index-7e79e645.js"></script>
<link rel="stylesheet" href="/vikunja/assets/index-20994d73.css">
<script type="module">import.meta.url;import("_").catch(()=>1);async function* g(){};if(location.protocol!="file:"){window.__vite_is_modern_browser=true}</script>
<script type="module">!function(){if(window.__vite_is_modern_browser)return;console.warn("vite: loading legacy chunks, syntax error above and the same error below should be ignored");var e=document.getElementById("vite-legacy-polyfill"),n=document.createElement("script");n.src=e.src,n.onload=function(){System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'))},document.body.appendChild(n)}();</script>
<link rel="manifest" href="/vikunja/manifest.webmanifest"></head>
<body>
<noscript>
<strong>We're sorry but Vikunja doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<script>
//
// This variable points the frontend to the api.
// It has to be the full url, including the last /api/v1 part and port.
// You can change this if your api is not reachable on the same port as the frontend.
window.API_URL = '/api/v1'
// Enable error tracking with sentry. If this is set to true, will send anonymized data to
// our sentry instance to notify us of potential problems.
window.SENTRY_ENABLED = false
window.SENTRY_DSN = 'https://85694a2d757547cbbc90cd4b55c5a18d@o1047380.ingest.sentry.io/6024480'
// If enabled, allows the user to nest projects infinitely, instead of the default 2 levels.
// This setting might change in the future or be removed completely.
window.PROJECT_INFINITE_NESTING_ENABLED = 'false'
// Allow changing the logo and other icons based on various occasions throughout the year.
window.ALLOW_ICON_CHANGES = true
// Allow using a custom logo via external URL.
window.CUSTOM_LOGO_URL = ''
</script>
<script nomodule>!function(){var e=document,t=e.createElement("script");if(!("noModule"in t)&&"onbeforeload"in t){var n=!1;e.addEventListener("beforeload",(function(e){if(e.target===t)n=!0;else if(!e.target.hasAttribute("nomodule")||!n)return;e.preventDefault()}),!0),t.type="module",t.src=".",e.head.appendChild(t),t.remove()}}();</script>
<script nomodule crossorigin id="vite-legacy-polyfill" src="/vikunja/assets/polyfills-legacy-068a5be3.js"></script>
<script nomodule crossorigin id="vite-legacy-entry" data-src="/vikunja/assets/index-legacy-903adbfe.js">System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'))</script>
</body>
</html>
That looks like it should work (other than the wrong api url, but that’s fixable). If you clear all caches in your browser and uninstall the service worker (in dev tools > application) does it work?
In a private window on Firefox, after clearing all caches.
i get the same errors posted in the screenshot above. under application it says:
No service workers found
And your Vikunja frontend is available at /vikunja?
Not sure what you mean by available,
If i try to load that page in a private browser, i see the errors sent in the screenshot above.
I mean you’re hosting vikunja so that the frontend will be loaded when you access /vikunja
I mean you’re hosting vikunja so that the frontend will be loaded when you access /vikunja
Yes
Minnium 20 character edit