I think it would be nice to have a Dark Mode (I am using Dark Mode in almost every app that allows me too, and I find it way more confortable for the eyes, especially when we spend hours in front of screens).
Mind if I play a bit with CSS and post the result in a few days? 
Dark mode is a recurring feature request 
Unfortunately, it is kind of blocked by
Having proper css variables in bulma would make this rather easy to add
so I’d like to wait until we have those. On the other hand, the issue
has been open for more than 6 months now without much progress so we
might as well go ahead and implement that ourselves.
This is my number one ‘thing to tackle next’ too. Having been near blinded tinkering with vikunja-desktop at 11pm a week or so ago =D
Busy with work for the next 2 or 3 weeks though…
I have no experience with Bulma either.
Thanks. One thing “easy” to do (as in I know how to do it) but not sure if “best” is to overlay a CSS file on top of Vikunja’s CSS. I can try and see what I can do with it.
This brings me to one question: Vikunja is not open source, right? So, how are these potential modifications seen by the core devs? Just wondering, don’t want to mess anything 
Oh it is Open-Source ![]() (just wondering, how have you found Vikunja if not through the usual oss channels?)
(just wondering, how have you found Vikunja if not through the usual oss channels?)
I’d accept a pr for that but keep in mind it would only be a workaround until there’s a proper solution in bulma. As such, it could break in future versions which would then require new PRs (aka I wouldn’t really maintain it) ![]()
Ok! (first saw Vikunja in this amazing list – so many things to play around! - GitHub - awesome-selfhosted/awesome-selfhosted: A list of Free Software network services and web applications which can be hosted on your own servers).
Fair enough. Since I’ll try something for myself might as well share and try to keep my tweaks updated. And since it may be as simple as overlaying a CSS file on the browser (multiple extensions for that) it may as well not be necessary to complicate Vikunja development (i.e. let’s wait for bulma then).
Just started testing some styles, will have some news soon.
Just FYI the wording ‘Free Software’ on this list means free as in freedom and not in price. That means by definition everything you find there is implied to be open-source (and more). Else it would not qualify.
Or to quote the wikipedia entry the awesome-list links to itself:
Sorry in advance for sidetracking the issue…
Thanks for clarification. That’s the greatness of opensource. Sometimes, somewhere, people share great thinks for the sake of sharing. Sharing increases sharing.
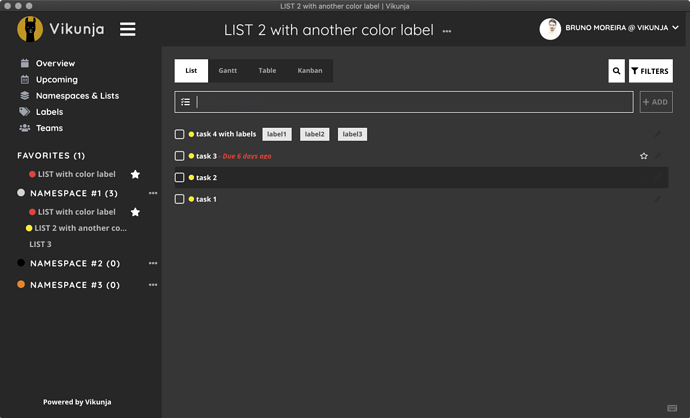
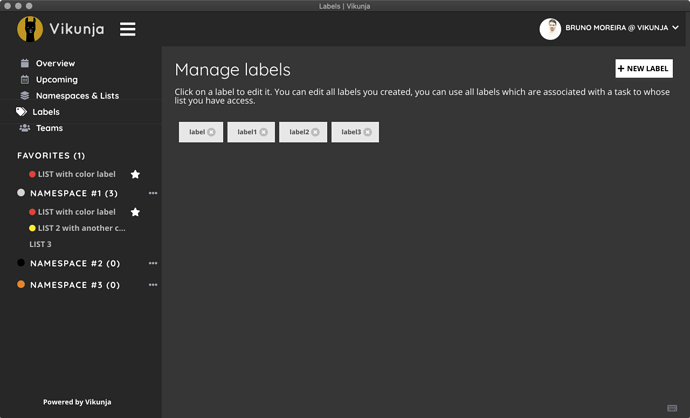
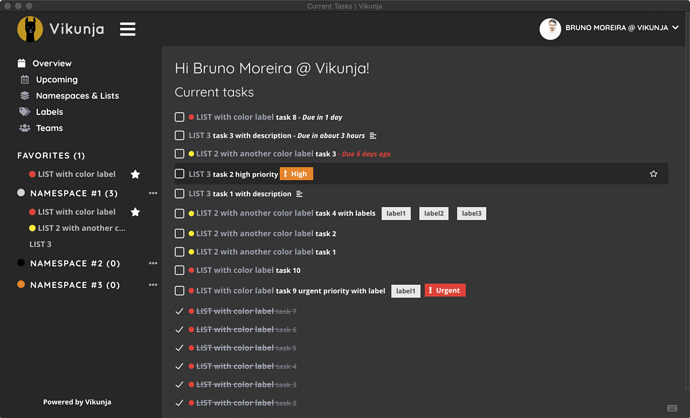
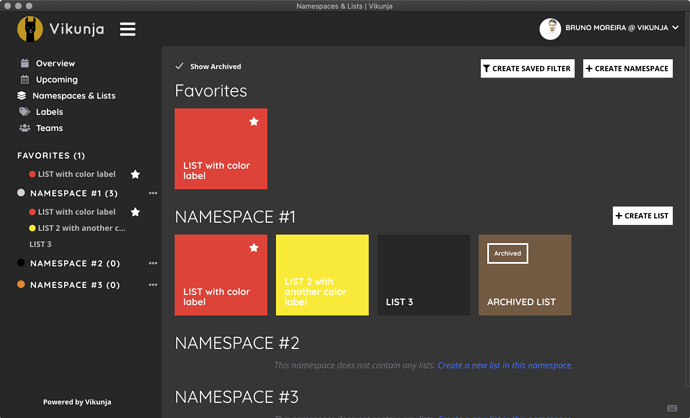
And speaking of sharing. Here’s the current state of a dark-compact style for Vikunja. Still a lot work to do under the hood. But you get the idea: dark colors (for easyness of the eyes); compacting things a bit (for more info on the screen without scrolling - I have a LOT of items); and reducing fancyness  (shadows, roundings, etc… because I like it
(shadows, roundings, etc… because I like it  ).
).
Not bad! I feel like the buttons could use a bit more spacing around the icons, but I guess that’s pretty much a matter of personal taste.
Is that the Vikunja Logo with inverted colors?
re: Free Software and Money (shameless plug ahead): If Vikunja is useful to you, please consider supporting me on github or buying me a coffee. Thanks!
Maybe right, will try to give some elements more space to breathe
Yes ![]() since “vikunja” word is part of the logo, it was the easy and lazy way to make it readable against the darker background. But the logo become weird.
since “vikunja” word is part of the logo, it was the easy and lazy way to make it readable against the darker background. But the logo become weird.
will do! right now, for numerous reasons (actually only 2) I don’t have a lot of work/tasks but as soon as I get sorted out I am eagering to make heavy use of Vikunja. Only felt like this when I used Things for mac/iOS a while back bug eventually had to let it go since I also use Windows and Linux, and wanted a more versatile todo app. Vikunja for the rescue!
Hi Bruno,
Is it possible to get a copy of your dark mode CSS code? I’m interested in modifying it to have dark blue colors instead of black/grey.
Thanks!
Sure! But right now it’s literally unusable (can’t see what’s being edited) but as soon as I get it done I’ll post it here.
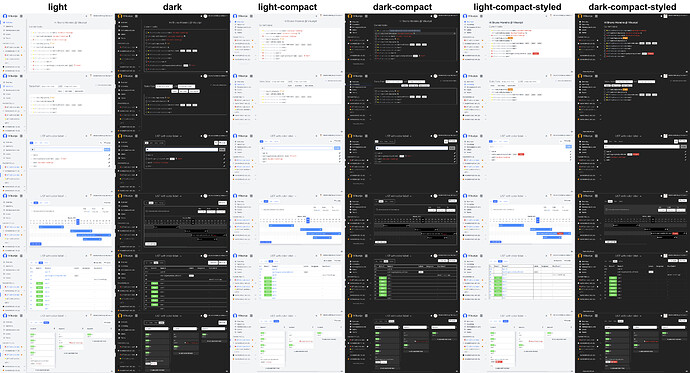
Hi everyone. Just finished a first usable dark mode. Still work to do (especially on the edit screens) but still I think it’s worth to release it. It will always be a WIP and, remember, not oficial nor guaranteed to always work at all times  .
.
Get it on GitHub: GitHub - bmscmoreira/VikunjaStyles: Repository of custom CSS styles for the Vikunja to-app.
Separated stylesheets mean you can combine them to achieve different looks! (but dark-compact-styled will get the most love for sure).
Be well and be safe.
That looks great!
The creator on bulma told me on twitter he is working on a themable version of bulma with css variables - a beta should be due soon. Once that happens, we’ll surely can find a way to integrate the themes into Vikunja directly.
Great news! The CSS code is not super clean but as this is intended as temporary I guess there’s no harm. Let’s wait for Bulma news!
I came across a maintained fork of Bulma called Bulma-css-variables and started building a dark mode for frontend using it, about 95% there I think. Details in this issue, including links to my fork. If you have yarn etc installed it’s fairly easy to checkout my fork/branch give it a go, so please do.
any updates on dark mode?
the white design is killing my eyes at night
I’ts being worked on: #954 - WIP: Migrate to bulma-css-variables and introduce dark mode - frontend - Gitea
I see this is merged, do i need to update to the unstable tag?